从建立这个wordpress博客开始,我就一直往边栏加我认为应该加的东西,从“最新留言”到“每月条目””文章归档“再到“最受欢迎的X篇文章”。相信我,除非您的博客是花大价钱从某个盛名鼎鼎的建博团队那里买来的,或者您的年龄已经大得再也不愿意和那些看不懂的代码纠缠,那么你一定会乐于修正你的博客的点点滴滴。而鄙人甚至根本就认为这比写文章与大家交流的趣味更大。
很快的,一个个不能割舍的好功能就会占据您博客边栏上一个个固定的位置,而每一块功能区域基本上都能达到200个字码才能达到的高度。这样一来,如果装上七八个边栏widget(模组)的博客,那需要正文内容千五百字的长度,会逼到自己不好意思写流水账。边栏过长,一来也不美观,二来会导致载入很慢,就像包皮过长似的,没有什么好处,只能吓跑你的相好访客。
于是,改造刻不容缓。
目录
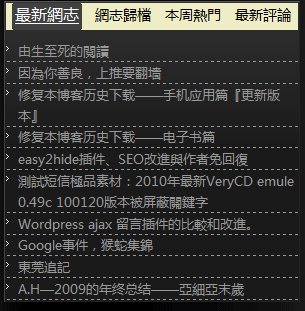
改造的效果
意义在于,我用一个widget的空间,得到了四个或者N个小部件的功能。
并且理论上可以配合一切插件使用。(见进阶部分)
改造步骤
整个改造中的php代码,js代码来源于chiidea.com
鄙人其实只做了css优化外加给留言部分弄了个显示头像——惭愧
在改造之前,必须安装的插件有:WordPress Popular Posts, 所以还要感谢它的作者。
废话不多说,本人会标记出可以DIY的部分给看官参考。
header部分的jave嵌入
首先,在header.php或者您的模板中包含完整<head></head>标记的php文件里,在<head>标记之后,</head>标记之前,插入如下的js代码。
<script type="text/javascript" language="javascript">
function box(){
for (var i=0; i<document.links.length; i++){
var linkobj=document.links[i];
if (linkobj.className=="point"){
linkobj.onmouseover=opbox;
}
}
document.getElementById("no1").className="pointed";//order is important!
}
function opbox(){
var pointid=this.id;
var boxobj=document.getElementById(pointid+"-box");
boxobj.style.display = 'block';
for(var i=0; i<document.getElementsByTagName("div").length;i++){
if(boxobj!=document.getElementsByTagName("div")[i] && document.getElementsByTagName("div")[i].className=="gbox"){
document.getElementsByTagName("div")[i].style.display="none";
}
}
for (var i=0; i<document.links.length; i++){
var linkobj=document.links[i];
if(linkobj.className=="pointed"){
linkobj.className="point";
}
}
document.getElementById(pointid).className="pointed";
} </script>
这一段是构建面点击可以在标记中切换的基础,放在<head>标记中位置越靠前的部分越好,这样载入得越早,鼠标在上面的有效滑动开始得越快。
siderbar.php的改造
sidebar.php或者起效果的sidebar相关php文件中,选取你乐意放置的位置,加入如下的div标记。
<div id="cloud-sidebar">
<div id="carrington-archives" class="widget">
<div id="point-box" onload="box()">
<a id="no1" href="#no1" class="point"><span>最新網志</span></a>
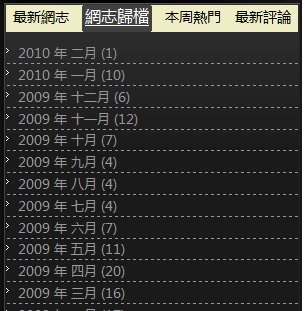
<a id="no2" href="#no2" class="point"><span>網志歸檔</span></a>
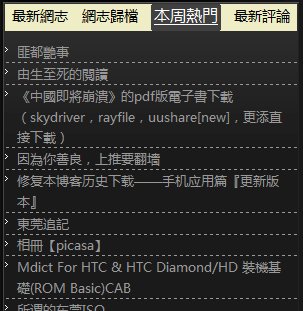
<a id="no3" href="#no3" class="point"><span>本周熱門</span></a>
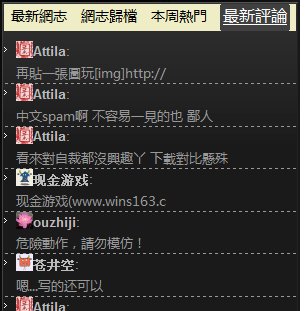
<a id="no4" href="#no4" class="point"><span>最新評論</span></a>
</div>
<div class="gbox" id="no1-box" style="displa:block">
<ul class="menuList">
<?php get_archives('postbypost', 10); ?>
</ul>
</div>
<div class="gbox" id="no2-box" style="display:none">
<ul class="menuList">
<?php //wp_get_archives(apply_filters('widget_archives_args', array('type' => 'monthly', 'show_post_count' => $postcount)));
echo preg_replace('@<li><a([^>]*)>(.*?)</a>([^>]*)((.*?))@i', '<li><a$1 class="fadeThis"><span class="entry">$2 <span class="details inline">($4)</span></span></a>', wp_get_archives(apply_filters('widget_archives_args', array('type' => 'monthly', 'show_post_count' => 7, 'echo' => 0))));
?>
</ul>
</div>
<div class="gbox" id="no3-box" style="display:none">
<ul class="menuList">
<?php get_mostpopular("range=weekly&limit=10&order_by=views&stats_comments=0"); ?>
</ul>
</div>
<div class="gbox" id="no4-box" style="display:none">
<ul class="menuList recentcomm">
<?php
global $wpdb;
$sql = "SELECT DISTINCT ID, post_title, post_password, comment_ID,
comment_post_ID, comment_author, comment_date_gmt, comment_approved,
comment_type,comment_author_url,comment_author_email,
SUBSTRING(comment_content,1,18) AS com_excerpt
FROM $wpdb->comments
LEFT OUTER JOIN $wpdb->posts ON ($wpdb->comments.comment_post_ID = $wpdb->posts.ID)
WHERE comment_approved = '1' AND comment_type = '' AND
post_password = ''
ORDER BY comment_date_gmt DESC
LIMIT 10";
$comments = $wpdb->get_results($sql);
$output = $pre_HTML;
foreach ($comments as $comment) {
$comment_author = strip_tags($comment->comment_author);
if ($comment_author == "") {
$comment_author = "匿名";
}
$comment_email = strip_tags($comment->comment_author_email);
$element_avatar = get_avatar($comment_email, '17');
$output .= "n<li> $element_avatar <strong>".$comment_author
."</strong>:" . " <a href="" . get_permalink($comment->ID) .
"#comment-" . $comment->comment_ID . "" title="评论于 " .
$comment->post_title . "">" . strip_tags($comment->com_excerpt)
."</a></li>";
} $output .= $post_HTML;
echo $output; ?>
</ul>
</div>
</div><!--.widget-->
<?php
$post = $orig_post;
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('cloud Sidebar') ) {
?>
<?php
}
?>
</div>
其中红色部分文字可以根据你的语言习惯更改。橙色的数字决定了显示”最新文章“的篇数。黄色数字是显示留言者最新留言的最长字码长度(一个中文占数字2)。绿色中文可以根据您的语言习惯更改。蓝绿色数字是评论者的头像长宽最高像素(单位px)。蓝色的中文可以根据自身语言习惯更改。
特别注意,为了使中文不乱码,您的php文档要用uni-8编码
最后,要在sidebar.php或者起效果的sidebar相关php文件的末尾,加入如下一段使jave生效的语句。
<script type="text/javascript" language="javascript">
box();
</script>
这样整个all in one工具条就生效了
css
生效归生效,这时的css还非常的丑陋,鄙人自定的也比较丑陋的css如下,可供参考。
.widget ul li{background-position:left 6px; border-bottom:1px dashed #9A9898; background:url('http://minyueguo.com/img/arrow-bullet.gif') no-repeat scroll left top transparent; list-style:none outside none; padding-left:12px}
li .avatar{padding:0 0 0}
.tlulli ul li{list-style-image:url('http://img.minyueguo.com/balloon-twitter.png');list-style-type:square; border-bottom:1px dashed #9A9898}
.widget li a{display:block}
红字部分是可以更替的链接或者RGB颜色码,这个东西每个人都不同,鄙人的仅供参考。建议使用firebug配合您调试。
进阶
很明显,<div class="gbox" id="noX-box" style="display:none">其实是可以无穷尽的增加下去的。而其中的内容也是可以随性改造的。
我提供一些已经试验成功的改法,算是抛砖引玉。
热门文章(popular post)的全结构
在上文中,涉及到”本周最热门文章“这个个功能,其实可以有本月最热门文章,本年最热门文章或者本日最热文章,按访问排序也可以变化为按留言数目排序,还可以显示浏览数目,显示留言数目,甚至截取部分文章内容和缩略图,这个插件本身提供的功能很丰富,这里罗列一下。
<?php get_mostpopular("range=all&limit=100&order_by=views&stats_comments=1&stats_views=1&stats_author=1&stats_date=1&pattern=1"); ?>
这是一个比较丰富的定义句,
其中:
红色的range
有"daily", "weekly", "monthly", "all"分别是本日,本周,本月,所有。这些语句可以自定义
黄色的limit
意义在于显示的最高篇数,这个可以自定义
蓝色的order_by
意义在于根据什么排序。有"comments", "views", "avg"分别呆婊留言数,访问量,日均访问
绿色的stats_comments
是否显示留言数,1则是,0则不是,下同
紫色的stats_view
是否显示访问量
灰色的stats_author
是否显示作者
白色的stats_date
是否显示发布日期
青色的pattern
是否显示缩略图(有些主机无效)
其他的还有
-
shorten_title: 是否缩短标题
-
post-excerpt :显示一部分文章
-
thumbnail:一小段文章
-
stats_tag:是否显示tags
-
注:这几个没试过
各种内置功能
管理:<?php wp_list_bookmarks('title_li=&categorize=0'); ?>
搜索:<?php include (TEMPLATEPATH . '/searchform.php'); ?>
按日期查看文章:<?php wp_get_archives('type=monthly&limit=12'); ?>
标签云:
<?php wp_list_categories( $args ); ?>
<?php $args = array(
'show_option_all' => ,
'orderby' => 'name',
'order' => 'ASC',
'show_last_update' => 0,
'style' => 'list',
'show_count' => 0,
'hide_empty' => 1,
'use_desc_for_title' => 1,
'child_of' => 0,
'feed' => ,
'feed_type' => ,
'feed_image' => ,
'exclude' => ,
'exclude_tree' => ,
'include' => ,
'current_category' => 0,
'hierarchical' => true,
'title_li' => __( 'Categories' ),
'number' => NULL,
'echo' => 1,
'depth' => 0 ); ?>
tag云
<?php wp_tag_cloud( $args ); ?>
<?php $args = array( 友好链接:
'smallest' => 8,
'largest' => 22,
'unit' => 'pt',
'number' => 45,
'format' => 'flat',
'separator' => 'n',
'orderby' => 'name',
'order' => 'ASC',
'exclude' => ,
'include' => ,
'link' => 'view',
'taxonomy' => 'post_tag',
'echo' => true ); ?>
<?php wp_link_pages( $args ); ?>
<?php $args = array(
'before' => '<p>' . __('Pages:'),
'after' => '</p>',
'link_before' => ,
'link_after' => ,
'next_or_number' => 'number',
'nextpagelink' => __('Next page'),
'previouspagelink' => __('Previous page'),
'pagelink' => '%',
'more_file' => ,
'echo' => 1 ); ?>
总之,凡是可以写在侧边栏的插件都可以弄过来放在这个构架之内,请各自尽情发挥罢!

ywEyHqB